Project Spotlight: Moti Weiss Website
https://motiweiss.com/
I am thrilled to share one of my recent projects, the official website for Moti Weiss. This project showcases my skills in web development, design, and content management, and it has been a significant part of my journey as I complete my computer science degree.
Project Overview
The Moti Weiss website is designed to provide a seamless and engaging user experience, highlighting Moti Weiss’s work, achievements, and upcoming events. The site features a clean and modern design, intuitive navigation, and responsive layout to ensure it looks great on all devices.
Key Features
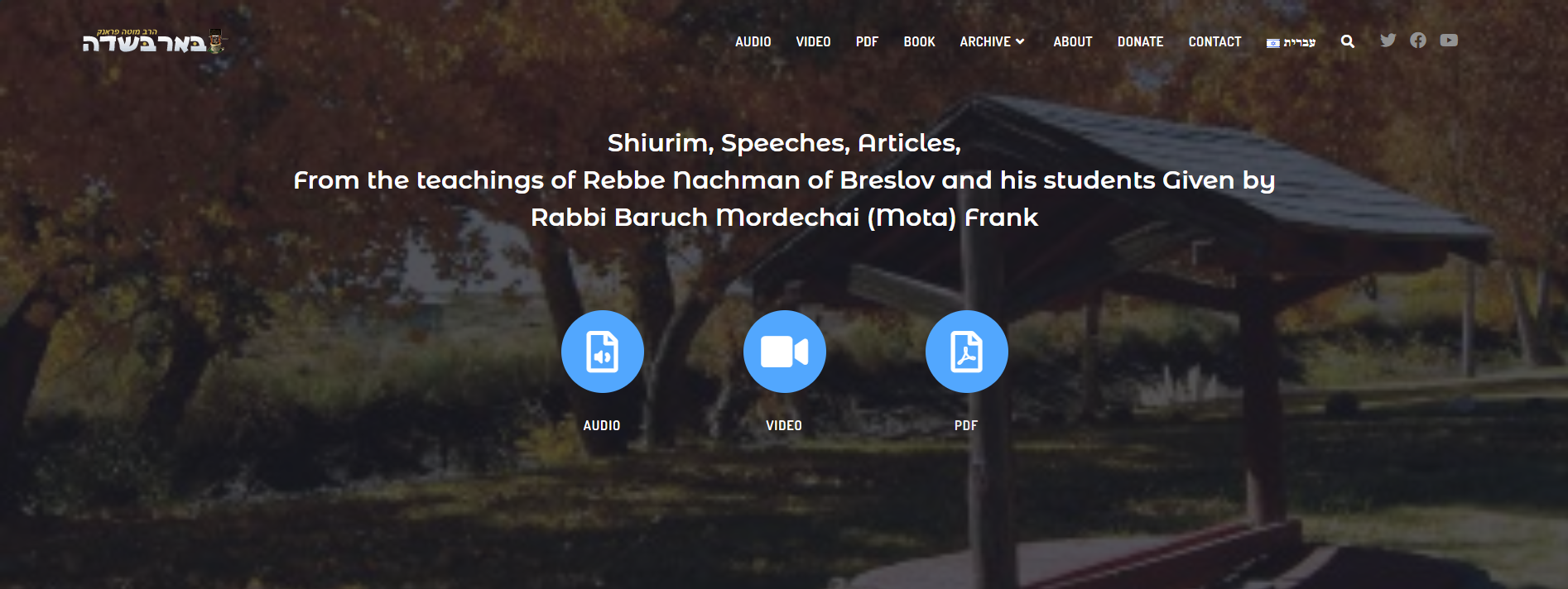
1. Home Page
The home page welcomes visitors with a striking hero image and a brief introduction to Moti Weiss. It includes sections for the latest news, upcoming events, and featured works.
2. Biography
This section provides an in-depth look at Moti Weiss’s background, career milestones, and personal journey. It is designed to connect with the audience on a personal level, sharing the story behind the achievements.
3. Events
A dedicated events page lists all upcoming and past events. Each event entry includes details such as date, location, and a link to purchase tickets or register. This feature is crucial for keeping fans and followers up-to-date.
4. Media Gallery
The media gallery showcases a collection of photos and videos from various events and personal moments. It is designed to be visually appealing and easy to navigate, offering a rich multimedia experience.
5. Contact
The contact page includes a form for visitors to send messages directly, along with links to social media profiles. This ensures Moti Weiss remains accessible to fans, collaborators, and potential clients.
Technologies Used
- HTML5 & CSS3: For structuring and styling the website.
- JavaScript: For interactive elements and enhanced user experience.
- Jekyll: As the static site generator to build and deploy the website on GitHub Pages.
- Responsive Design: Ensuring the site is fully functional and looks great on all devices, from desktops to smartphones.
Challenges and Learnings
Working on the Moti Weiss website presented several challenges, from ensuring cross-browser compatibility to optimizing load times. One of the key learnings from this project was the importance of user feedback. Regular testing and feedback sessions helped refine the design and functionality, ensuring a user-centric final product.
Conclusion
This project has been a rewarding experience, allowing me to apply my skills in a real-world context and contribute to Moti Weiss’s online presence. I look forward to taking on more exciting projects and continuing to grow as a developer.
Thank you for visiting my site. Stay tuned for more updates on my projects and journey!
Best,
[Moshe Deitsch]